
When we go shopping, we try the clothes or shoes and if we find the fitting right, comfortable and looks good, we go for buying them. Even after the purchase, we don’t feel satisfied, we return it. When it’s about the mobile app, you just can return once the app is developed and deployed. You can’t invest a bulky amount to get a result with which you are not happy and satisfied.
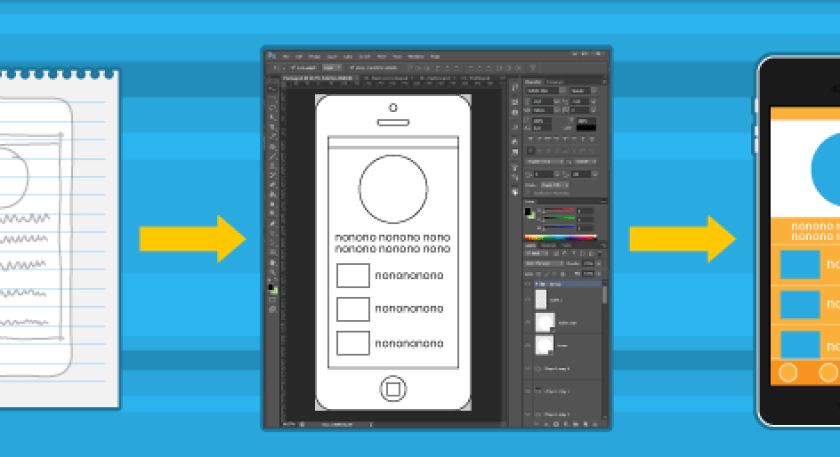
This is the reason why smart mobile app development company has come up with the concept of wireframing. The entire roadmap of the app development process is shared. Also, how the design will look and a rough idea of which feature and functionality will be installed and where is to be shown to the client.
Prototyping stage is the stage of changes. Client understands the flow, share his views, suggest his opinions and play with the ideas but it hits the execution stage. Wireframing saves a great deal of time, finance, and outburst with the app that has a better user experience. Of course, the client has contribution at each of the stages of the app development, right from designing to development, testing to deployment but with minor changes which need lesser time.
Why do you need wireframing?
If you are anywhere mingling with the thought that is it really needed? Can’t you skip this step and hit directly with the designing? Hold this thought, my friend. Don’t. I repeat don’t even think. The time invested in wireframing is way lesser than the time needed for redesigning the app on the grounds of the user disliking it. So, better get a sneak peak rolling before the actual launch. Also, prototyping has never been easy than it is now. Designers are at the ease of variegated software options which offers them easy and prompt ways to build wireframe.
Designers would be glad to know that there are several tools which even totally eradicates the use of sketches in wireframing process. Convenient, right? Why take all the efforts in sketching the screens when you can when you can do with just some clicks? This software will show you the mirror image of the mobile platform and you will just have to drag and drop the features and functions into it.
If you are a designer and looking for some tools to ease your work for wire-framing your mobile app development, here are some of them:
Essential WireFraming Tools for Mobile App
1) Moqups

It is entirely free to use the tool and certainly the easiest one to get acquainted with the use. It contains a straightforward interface to get the grip. Also, it has a bulk of pre-built things to fill up your designs like sliders, image placeholders, and such others. It also has a tablet and mobile templates which are attached to the UI elements attached to those particular platforms. One of the drawbacks of this platform is that it produces mere wireframes. However, if you intend to push interactivity, you will have to pick some other platform.
2) Balsamiq

The core strength of this tool is building wireframes. Well, for using this tool, you need to have knowledge about the process through which you can create an interactive yet simple wireframe for testing and demo. This is basically called linking. This tool is specifically for the sketch lovers as this tool offers a simple whiteboard area for sketching. To accelerate your content creation, there are lots of content created by other which you can import and use for your prototyping. The tool also avails you with the templates for the Android and iOS for handy prototyping.
3) Proto

This tool is an exclusively wireframing platform which avails the prompt mobile wireframing which shows the final product to the client. This tool totally eliminates the knowledge of coding and the best thing is it can be accessed through any browser. Proto allows the designers to create and manage projects from just a single screen. The tools avail editor for building wireframes screens and player for delivering it. This tool also allows installing the wireframe on the device itself only if they run on Android or iOS by using a browser app.