-
×
-
Company
« Back
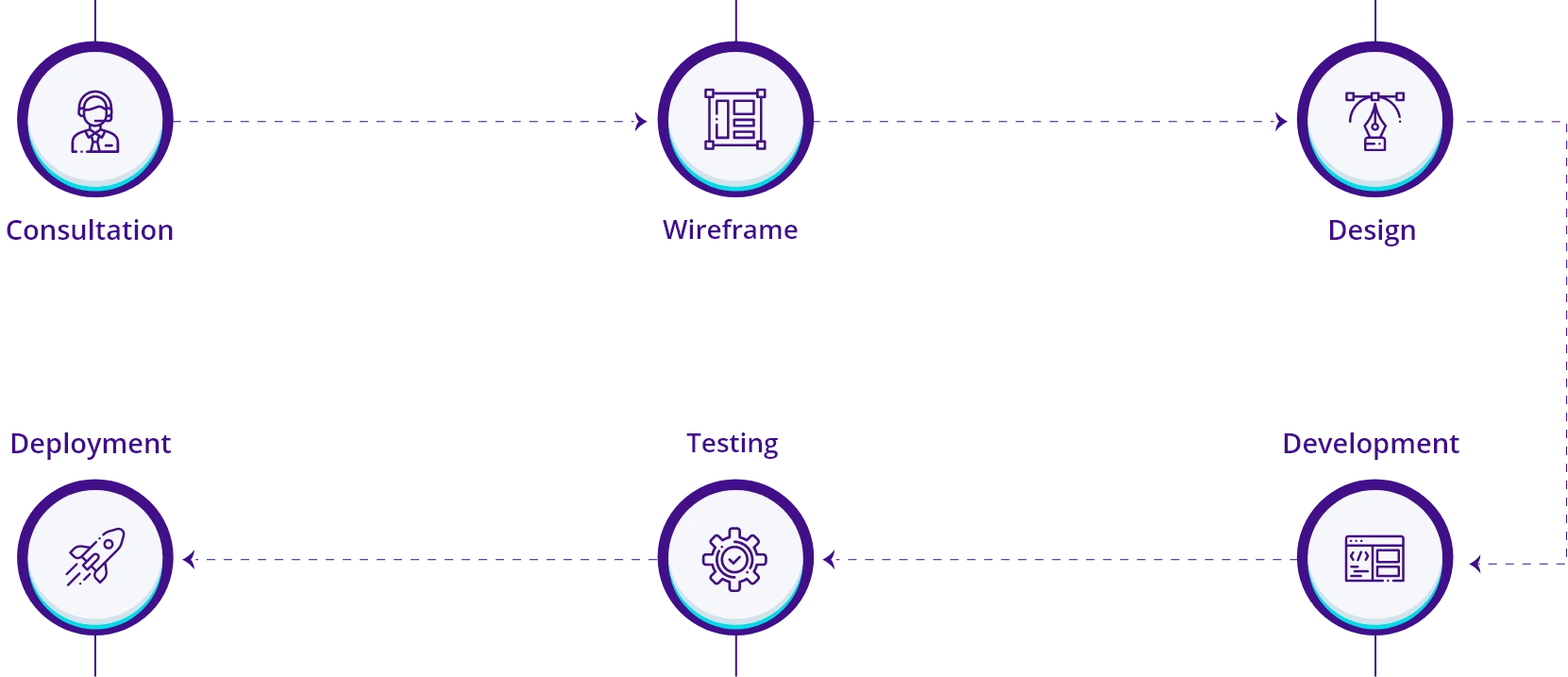
Get your product noticed with our amazing development services.
-
Consult our experts for a customized solution.
-
-
Services
« Back
-
Hire Team
« Back
Getting a successful project starts by picking the right people for the right job role.
-
Let our expert brains help you deliver a successful project.
-
- Portfolio
- Case Studies
- Blog
What's Your App Idea?
Share some of the basic details and we can schedule a call to discuss it more.