You often hear about how the UI for mobile app has been assembled or the UX design of an app being prepared.
However, you wonder what exactly are UI or UX. Are they the same?
Let’s have a look.
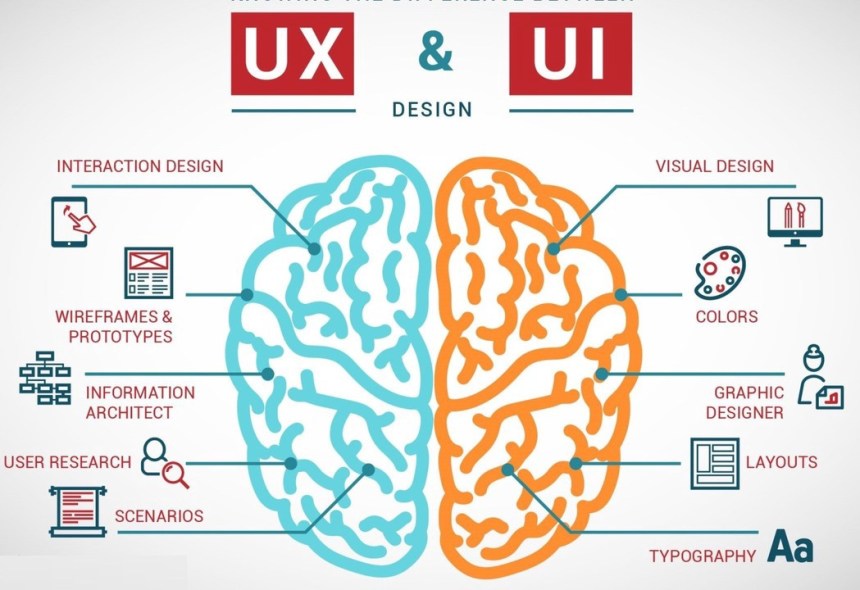
Though these terms seem similar and confusing as they are used together frequently. They both have very different functions and values. The term UI’ means User Interface, which represents the layout of an app. It would mean involving the buttons for users to click, even the text or images on the screen.
Basically, any interaction that the user has with this app falls under the mobile UI design segment. The UI designers make sure their apps have the best of the look and impression. They are simply graphic designers. Their major objective is to make the app’s interface look appealing, modern, and one that fits the purpose of the app they are designing.
Now, UX stands for User Experience’.
Don Norman, a cognitive scientist, is credited with coining the term “user experience” in the late 1990s. He said, “User experience encompasses all aspects of the end-users interaction with the company, its services, and its products.” It involves designing the part of the app where it defines the feel of the app.
For instance, is the app design too cluttered. Or is it smooth? Is the app easy and logical or creating a sense of confusion and struggle for the user? UX is simply based on how easy to use the app is in terms of interacting with the UI components of the app design. It sees whether the app has served its purpose of giving the users what they want most truthfully and conveniently. UX designers look into the operation part of the app UI, how it can be structured, organized, and managed.
Designing the UI or UX for an app is a very creative process and requires a lot of skilled expertise.
How Do UI & UX Work?
When it comes to designing UI or UX, the designers need to analyze their app audience, research on the latest fads, and have a clear understanding of the user preferences on the interaction with their app. It is a collaborative effort, where the UI designer is responsible for fabricating the looks of the app and the UX designer makes sure that it works well.
Initially, the UX designer would research, analyze, and identify the target audience, along with their need towards the product or service provided through the app. Then they build an architecture of how the app will be structured, in terms of content or features of it. It would be like creating a technical blueprint for the app.
Now, with this framework outlined by the UX designers, the UI designers will take up their role to add an expression to it. They will check into all the visual elements of the app, like screen, touchpoints, button, scrolling of page or even swiping gallery.
While the UX designers take care of the architecture of the app, the UI designers focus on the manifestation of the app. The skillsets for both the mobile app designer are different, however, they are an integral part of an app’s success.

For instance, if your app has a stunning design but the navigation is confusing or a brilliant composition may sink by an unpleasant visual design. The UI & UX work hand in hand. They both need to be executed perfectly to craft an ideal app. An app that can give a delightful user experience with a spectacular user interface.
As rightly quoted by the famous designer Massimo Vignelli, ‘’Styles come and go. Good design is a language, not a style.”
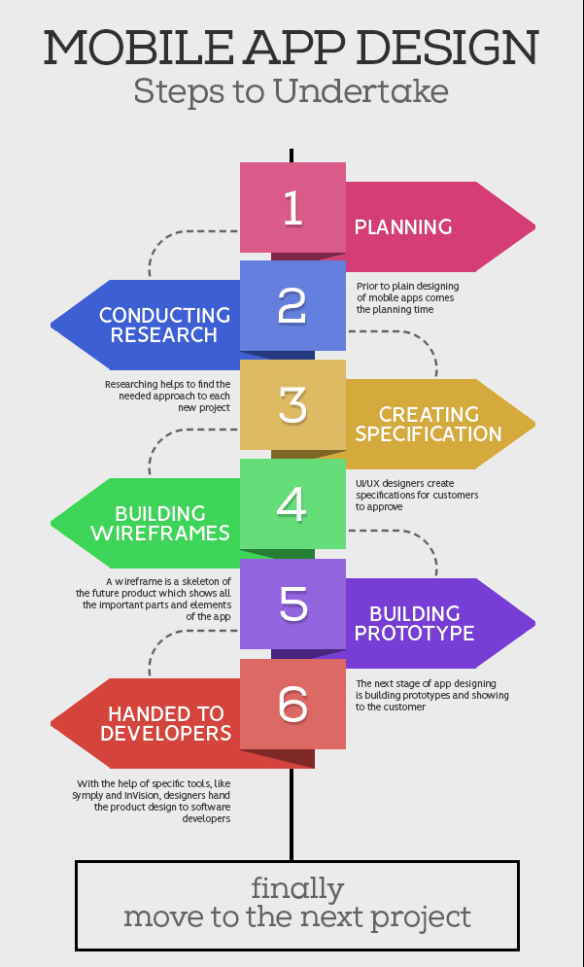
Steps in Designing a Mobile App
An app design that appeals to the user provides them with the product or service they are looking for an overall simplifies it for the user you have made a perfect app. To build such an app there is a certain important action plan you need to follow.
These simple steps will aid you in designing an impressive app;
Step1 – Objective
Just like while starting any business, you have a clear set of goals while starting to design an app too, make sure you have your aim figured out. Setting realistic goals about your app design idea, plan, execution as well as marketing will you design an app that will reach your target audience and define your user persona.
Step2 – Elaborate
Once you have the basic aspects of the app’s design in your mind, you need to make a selection of different presentation choices available, like the development platform. Familiarising with the parameters, language, and placement options, all need to be well defined and transparent to design your app rightly.
Step3 – Vision
In this stage, you need to imagine the design of your app visually and create its structure and logic. Sketches, flow, or wireframes are the focus points of this stage. Laying out app design details on space, prioritization, functionality, and communication is vital.
Step4 – Progression
Look for any issues or errors that can affect your app design. If any technical difficulties pertain, change, or revise your wireframe to make necessary adjustments. Make sure the app interaction with the user is charming, in terms of the color, font, icons, and the complete presentation of the app.
Step5 – Prototype
Have your app design prepared for testing in a scaled-down version form. It will allow you to test all the features, check if any changes are required, and examine the app functionality wholly. The importance of this step is to finalize the design and foundation before it is launched.

Once you have our app design established, tested, and verified you are ready to serve your app design to your users to savor.
Guidelines for Designing an Effective Mobile App
Having seen how a mobile app is designed and the works of UI & UX, let’s have a look at few recommendations for designing an effective app;
Declutter
Overloading your app with too much information can be a major aversion. Too many buttons, images, or icons can make your app very complicated. It is essential to keep only relevant portions of the app and avoid any mess. A simple and smooth design is what every user hopes for.
Smart Options
Having a design that requires minimal effort from the user, works the best. For instance, reusing data previously entered or setting up smart defaults are clever options for app design.
Split
In case the app design requires many steps or actions, it is wise to divide them or make subtasks for the ease of the user. For instance, in an e-commerce app, the designer can break down a complex checkout into short steps of user action. When a flow is presented logically in connection, the user can more easily proceed through it, whether for browsing or purchasing.
Communication
The clarity in communication should always be a top priority in any app design. Language usage, words, or appropriate phrases, and knowing the target audience are key aspects of any app design.
Consistency
Maintain a consistent design across the entire app. Like in terms of typefaces, buttons, labels, and even interactive elements. Consistency helps to make the app simplified.
Also Read: How to Make an App in 2020 – A Step by Step Guide
Accessibility
The app design needs to be accessible easily, even to further to add links or purchase carts. A stress-free app is what a user always wishes for.
Onboarding
A great first impression can create a good fan base of your users. Show the value your app provides, make the users see how they can enjoy your app and how they can get the best out of it.
Content
Focus on a well-crafted content that is easy to read, understand, and follow. Also, improvise on the font, contrast, lines, and image quality for showcasing your content in an admirable yet readable way.
Personalization
App design is not just about usability but also about the feelings. Offer your users an app they can connect with instantly, provide personalized content based on their past searches or purchases.
Ultimately, design an app that is a journey for the user, a seamless experience across all devices that can also enable them to switch to a different medium and continue the journey. Humanize the digital experience for your users.
The Don’ts in Mobile App Designing
While designing a mobile app, there can be errors or goof ups that can be certainly avoided. Keep in mind these pointers to make sure your app design does not fall under these No-No’ of mobile designs.
Don’t forget your audience
Though every mobile app development company wants to reach a large number of users, they should not overlook their target segment. Hence the app design should match their users rather than what’s new or hot in the market.
Don’t use short lingo
Unnecessary use of short forms or jargon may confuse the user. The user must be comfortable and clear with the language or words used in the design.
Don’t curb the interaction
Always have personalized gestures of interacting with the app, for users to control and work the app effortlessly.
Don’t make the user wait
Having a slow loading of the app screen can displease your user. Designing an app that is quick and responsive is ideal. Keeping temporary placeholders to create a feeling of fast loading is intelligent too.
Don’t have dead-end flow
While designing an app flow of usage is vital. Avoid adding in dead-end pages to your app design as they may create complexity and lead to unwanted additional actions required from the user. Create a smooth flow for user ease.
Designers today are thriving to give users what they want, what they expect. Refining the user experience isn’t a one-time task, it’s an ongoing process.
Latest UI & UX Design Trends
Designers today, are mindful of the rapid growth of technology and the designs trending in. Constant learning, improvising, and developing the designs is what is needed of them. Let’s see some of the finest and novel designs for UI in the mobile app.
Animation
The animation is said to be one of the most effective ways of selling a story of your brand, product, or service. Having your visuals animated helps capture the audience’s attention and engage users in your app. Animated artworks bring life to your app design by adding in the human touch or feel element to it.
3D illustrations
3D graphics have been a part of technology for decades. Be it gaming, movies, or any form of user engagement, 3D is present. It has improved and evolved over the years matching up to the progressing technology. 3D graphics allows more interaction with the user. In recent times, more brands are leaning towards 3D graphics mainly to input the real-world in-store shopping for their users.
VR & AR
Augmented and virtual reality is marking its presence high in the mobile app designing industry too. Designers are building incredible models that are making the user take advantage of this phenomenal technologies.
New Skeuomorphism
Referring to designing elements in a realistic style to match real-life objects is skeuomorphism. New skeuomorphism or Neumorphism is a popular modern fashion that can be portrayed brilliantly with the aid of technologies like VR & AR. Neumorphism showcases more of highlights, shadows, glows, and mainly a precise style of design.
Asymmetrical Designs
Asymmetrical design layouts have grown in use and the traditional template designs are no longer seen in use. Asymmetry adds a lot of character and dynamic personality to the design.
Stories
Stories are the best and most creative way of sharing information. It can sell your brand, product, or service in a tick. If teamed up with typography, high-quality images, illustrations, bold colors, animations, and even interactive elements, it will give the effective result desired.
Serif Fonts
Though Sans serif fonts will never leave the mobile app design market, the serif fonts are making their presence in the industry. Designing with two fonts together gives a skillful display to the design. Serif fonts are known to give the app design a sense of gravity.
Maxed out Colors
The recent designers are looking into designs that are color appealing in every way. Experimenting with new colors, bold contrasts, and giving the app a punk feel is totally fad.
Transparent Gradients
Designers are utilizing transparent gradients to add the new zing to your apps. It gives a see-through effect, the lightweight sensation as if you can touch what is behind it.
Dark Mode
The new additions to the dark mode designs are not only protecting your eyes from strain but also using less of the phone’s battery. Designers are employing neons, glowing parameters, and gradients that stand out in the dark background.
Cards
Cards sketch out the main idea of the product or service of the app. It makes the app consistent as it illuminates what a certain tab would do for the user. Especially for social networking sites or eCommerce websites.
Organic Shapes
Organic shapes are another trend seen in app designing. Having imperfect and soft shapes are giving users ease to interact.
Retro Style
Designs that call back the retro time with pixel text, blocky, and simple images is one of the modern trends for mobile app. Designers are looking back in time and are inspired with retro flair and throwback color palettes to connect with users’ sense of nostalgia.
Customization
Highly customized apps are in trend for today, as users now have set preferences which they want to see and even fix themselves. Users want individuality. So, mobile app design companies are making that possible with personalized apps and the experience they give.
The designing trends come and go as the technology advances and fresh innovations come in. one needs to match the latest trends to stay ahead, however, designing a user-centered app that fits the user needs & preferences primarily is the foundation for any successful mobile app.
Conclusion
As mobile apps take on bigger and more important roles in human lives, their designs evolve and reflect how the users interact with them. Apps today look vibrant, polished, and much more immersive.
The latest app design trends for UI & UX show how designers are working their way ahead, pushing boundaries, and moving into the future with more fun and joyful designs. The apps in trend today, have mastered the art of austereness and offer to bring in more ideas in the future.
Your mobile device has quickly become the easiest portal into your digital self.” Quoted by Phil Nickinson, Editor of Android Central